Review Video FIRST... This is an introduction into the platform
Upload a Logo to Your Site
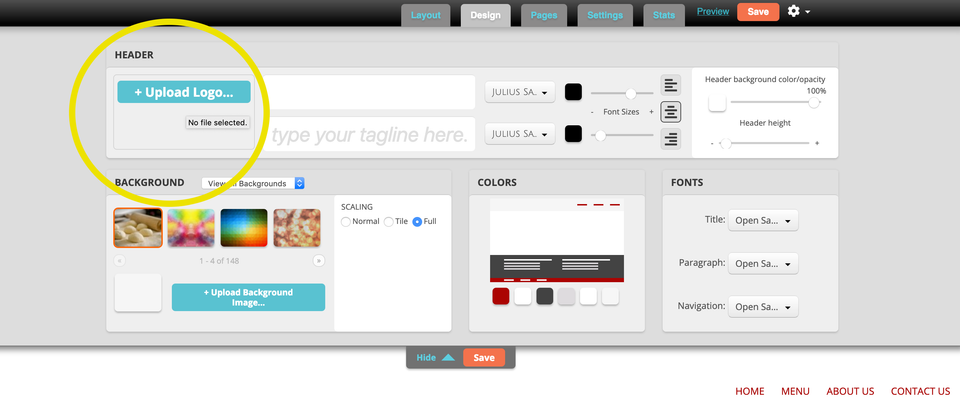
A Logo is a critical element to any company's brand and improves the overall design of your site. The Logo will also help guide you when choose site colors as you will want to choose colors that either match or compliment the logo. Adding your client's logo is important as it immediately personalizes their site just for their company. You can easily upload a logo from within the Design Tab in the site editor. Once you upload a logo to your site you can adjust the size and location from within the Design Tab.

Choosing Colors
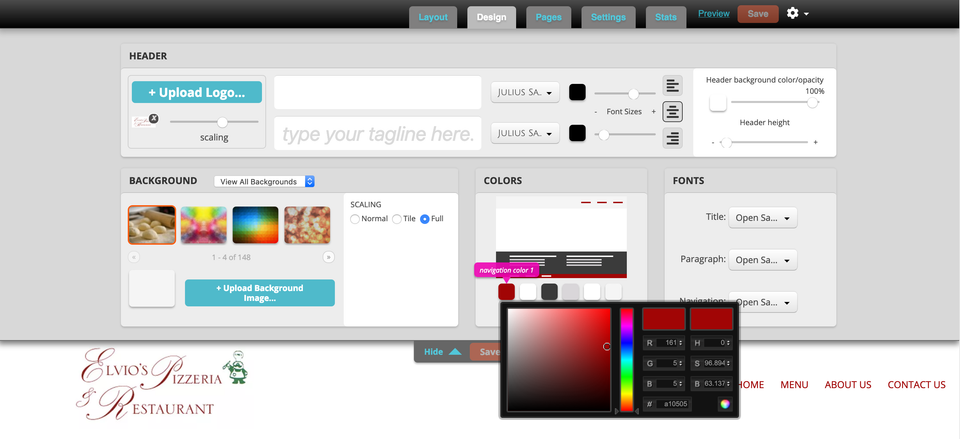
From the you can customize the entire color palette for your site to get just the right look you are going for. Create your own custom color palate by selecting a swatch and using the eyedropper to find the desired color. This palate will control the colors of the navigation bar, navigation text, sidebar background, sidebar text, sidebar headings and site background. Be sure to click “Save" when finished.

Helpful Tips!
- Try to choose colors that reflect your brand and compliment the company logo.
- If you have a Background Image selected you will not see the changes to the site background color.
- Avoid using too many different colors as it can make the design busy and confusing.
- Try to choose colors that reflect your brand and compliment the company logo.
- If you have a Background Image selected you will not see the changes to the site background color.
- Avoid using too many different colors as it can make the design busy and confusing.
Choose Fonts
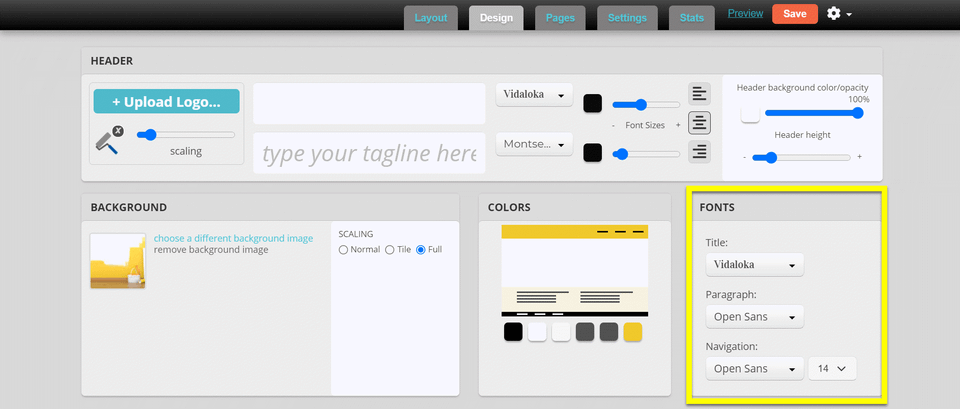
You can control which Font Styles are used throughout your site in the Design Tab. Here you can choose a Title Font, Paragraph Font and Navigation Font. These font styles will automatically be applied to every page of you website and can be changed anytime.

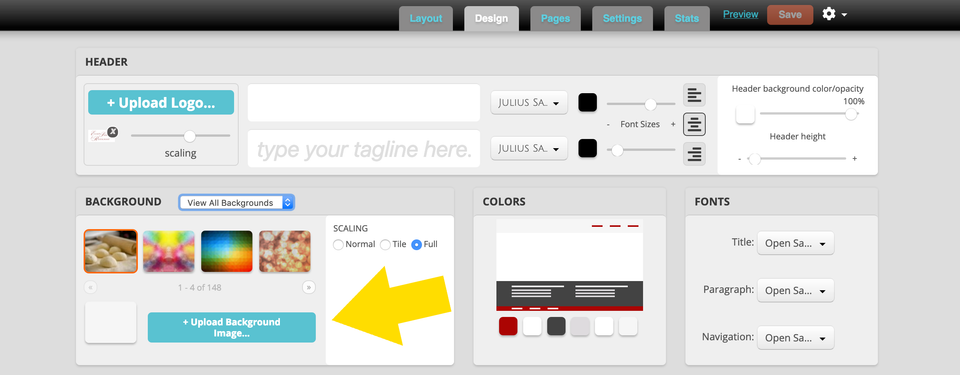
Changing the Site Background Image or Color
For some Layouts the Site Background is more visible than others. You can either choose a Background Color or a Background Image. We offer a library of free Background Images to choose from or you can upload your own.
Background Image Dimensions - If you would like the image to fill the screen, larger images approximately 1500 pixels wide x 1000 pixels tall at 72 resolution are best. Be mindful not to use too large of an image or it will slow down site load times. Resize the image if necessary.
Background Color - If do not wish to use a background image you can use the Color Selector tool to pick a background color.
Background Color - If do not wish to use a background image you can use the Color Selector tool to pick a background color.

Helpful Tips!
- For best results be sure to use high quality images for the background.
- Choose a background image that is subtle yet appropriately reflects your business. Ideas include using an interior or exterior image of your business, a photo of a core product or service or an industry specific wallpaper.
- Sometimes blurring, fading or applying a color overlay to the background image a bit will give you a nice effect.
- Avoid using noisy or busy images that will distract users from your content.
- For best results be sure to use high quality images for the background.
- Choose a background image that is subtle yet appropriately reflects your business. Ideas include using an interior or exterior image of your business, a photo of a core product or service or an industry specific wallpaper.
- Sometimes blurring, fading or applying a color overlay to the background image a bit will give you a nice effect.
- Avoid using noisy or busy images that will distract users from your content.
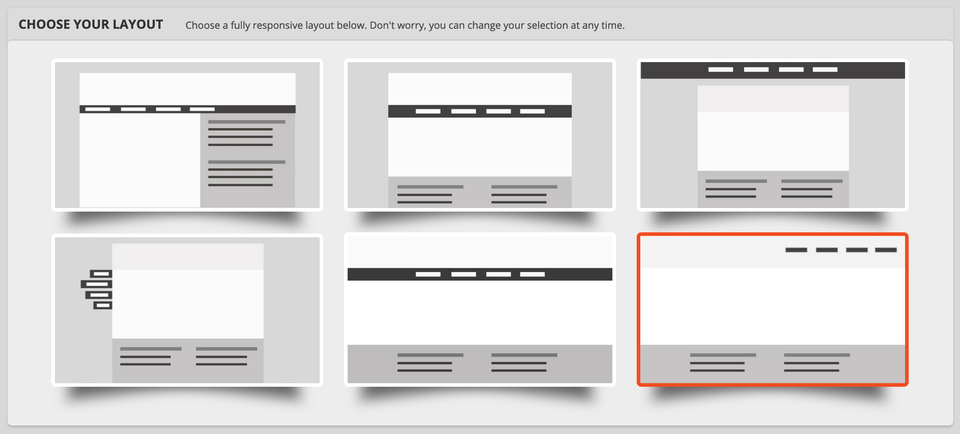
How to Change Layouts
The Layouts Tab in the site editor controls the position of the navigation bar, the width of the site, and other key elements that lets you easily change the look and feel of any site with just one click.

Upload a Custom Header Design
For some layouts you will have two choices for the Website Header.
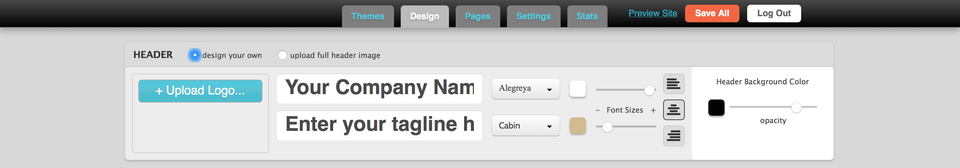
Option 1: Design Your Own Header

If you would like to design your Header using our easy-to-use Design Panel you can upload your logo or image, stylize the business name and tagline and even control the color and opacity of the Header Background Color.
- Logo - Upload your logo and adjust the size and alignment. Acceptable Logo file types; JPG, PNG, & GIF. (For best results be sure to remove any white space around your logo)
- Business Name / Tagline - Edit the Business Name and Tagline, choose your font style, color, and alignment.
- Header Background Color - Control the color and opacity of the header background.
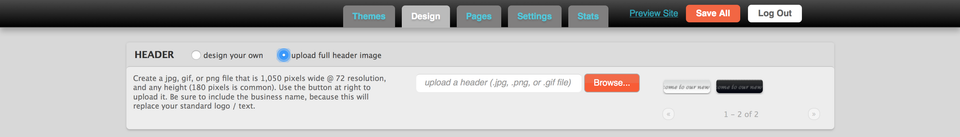
Option 2: Upload a Custom Full Header Image

If you are more comfortable with design and would like to create a custom header using a design program such as Photoshop you can upload a full custom Header image to create a completely unique look for your website.
- Upload your pre-designed custom header. Be sure that you create a jpg, gif, or png file that is 1050 pixels wide @ 72 resolution.
How to Change the Mobile Navigation Layout
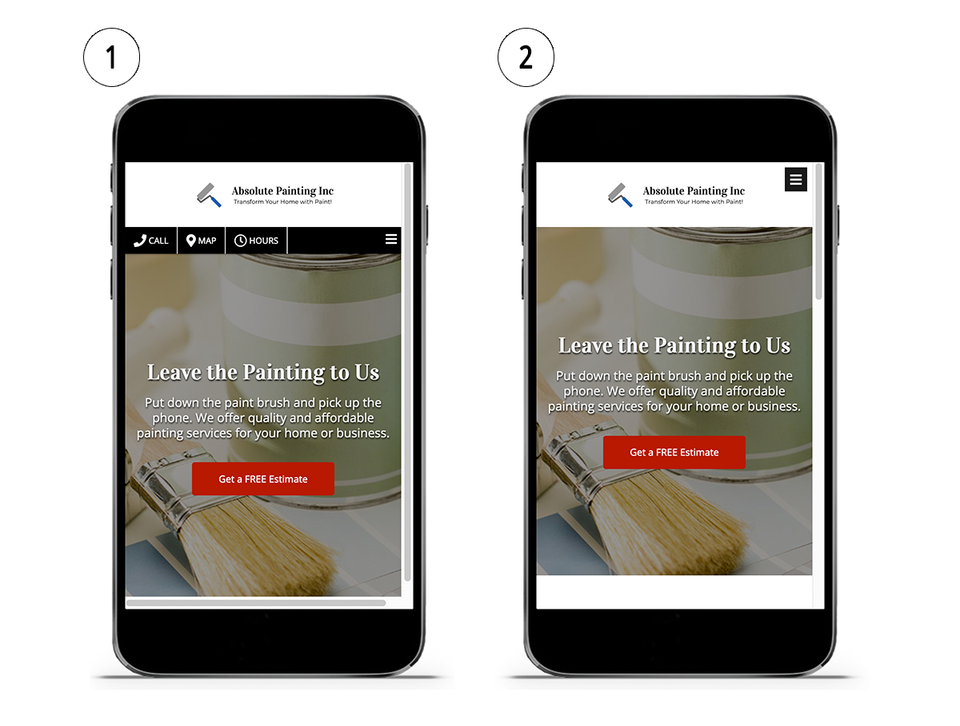
We currently offer two different navigation options for the mobile version of a site.
1 - Show icons for Call, Map, Hours & Email
2 - Don't show icons for Call, Map, Hours & Email
2 - Don't show icons for Call, Map, Hours & Email

Here's how to change the mobile layout for any site...
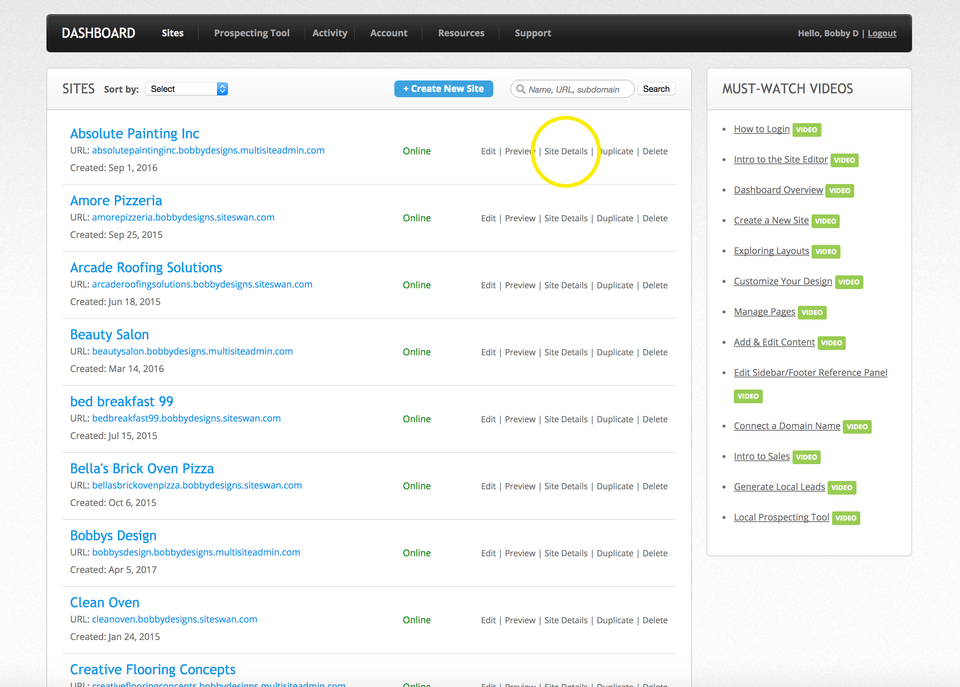
STEP 1
From your Dashboard, select "Site Details" next to the website you would like like to change.
STEP 1
From your Dashboard, select "Site Details" next to the website you would like like to change.

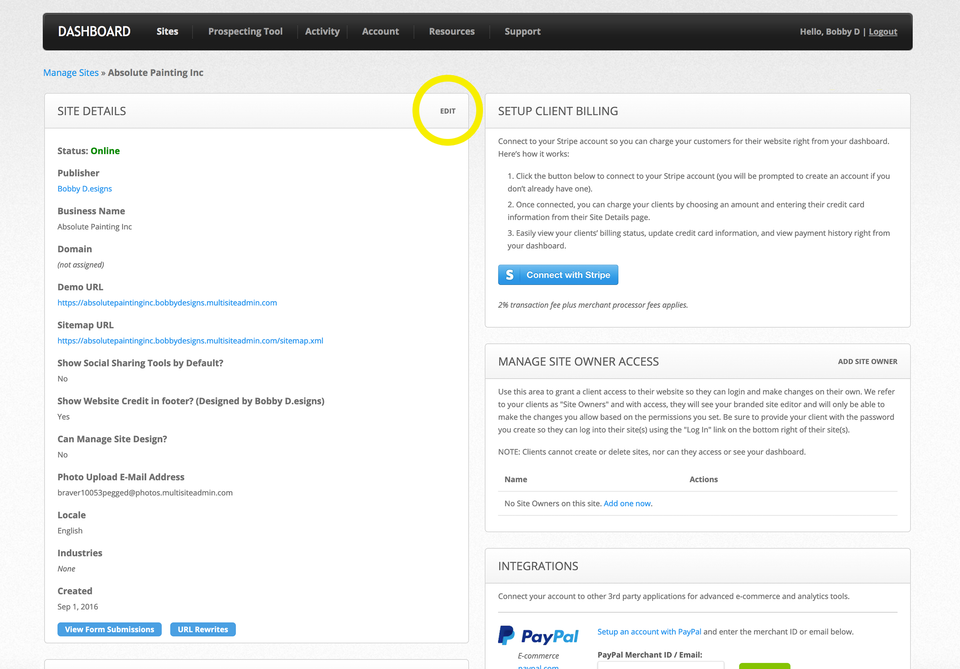
STEP 2
Click "Edit" in the Site Details window.

STEP 3
Scroll down to "Small screen navigation layout" and choose the option you prefer. Be sure to Save your changes.